4 mejores herramientas para comprobar la velocidad de tu web

No importa si tu sitio tiene el diseño más atractivo o si tu contenido es lo mejor que le ha pasado a internet desde la creación de Wikipedia; ningún usuario se quedará a esperar por mucho si no carga lo suficientemente rápido.
Esto puede perjudicar al rendimiento de tu web en más de una manera, desde la experiencia de usuario que ofrece hasta su posicionamiento en buscadores.
Por eso resulta indispensable que realices pruebas de velocidad de manera frecuente y optimices esos elementos que ralentizan a tu página.
Afortunadamente no estás por tu cuenta en esta tarea, hay muchas herramientas gratuitas diseñadas para realizar test de velocidad web que te permitirán descubrir los puntos críticos y repararlos.
¿Por qué es importante la velocidad de carga de una web?
La carga de la página es una señal que los motores de búsqueda toman muy en cuenta, empezando por Google. Especialmente por sus considerables efectos en la experiencia de usuario, algo que no es necesario adivinar.
Si alguien hace clic en algun artículo de tu web en las SERPs pero esta no carga en el tiempo óptimo, lo más probable es que el usuario prefiera retroceder y buscar otra que le ofrezca resultados con más inmediatez.
Esto funciona como una clara señal ante cualquier motor de búsqueda, una señal que indica que tu sitio no ofreció una experiencia satisfactoria a algún usuario y por eso este decidió abandonarlo.
Siendo específicos, la velocidad de carga es un factor de muchísimo, afecta aspectos clave del rendimiento de tu sitio, como:
- Tasa de Rebote: el 53% de los usuarios de internet abandonarán una web que tarde más de 3 segundos en cargar.
- Visitas: un solo segundo de retraso hará descender las visitas a tu web un aterrador 11%.
- Conversión: las ventas, suscripciones, y otras conversiones decrecerán un 7% por un segundo de retraso en la carga de tu web.
- Posicionamiento web: la velocidad de carga es un factor de posicionamiento desde hace muchos años. Cada actualización la hace aún más importante, más que nada por su efecto en la experiencia de usuario.
Ahora considera todas esas métricas en conjunto, y tendrás una idea de cuán importante es que tu web cargue con la mayor velocidad posible, y cuan devastador puede ser para tu sitio si no lo hace.
Un solo segundo puede hacer la diferencia para tus usuarios, para el posicionamiento de tu sitio y su rentabilidad. Así de importante es.

Recibe un 10% de saldo extra para Link Building
Usa el cupón BIENVENIDA10 en tu primera recarga y consigue potentes enlaces en periódicos y blogs de tu temática. Tenemos +20.000 medios digitales.
Elementos que juegan un papel clave en el tiempo de carga de tu web
Muchos factores impactan directamente indirectamente la velocidad de tu página, pocos, sin embargo, son tan cruciales como estos. Son los principales responsables de que un sitio sea rápido o no, tómalos en consideración siempre.
Plan de Hosting
Es fácil de entender porqué el plan de hosting que contrates resulta clave en el rendimiento de tu página, pues es el sitio donde alojarás tu web, es el sitio donde Google y cada usuario te irá a visitar.
Un plan de hosting ideal te ofrece la potencia suficiente para manejar el tráfico promedio de tu web sin complicaciones, para procesar las peticiones y cargar su contenido sin demoras.
Si eliges un hosting que no tiene la potencia requerida, a tu sitio le ocurriá lo mismo que le pasa a cualquier computador cuando decides ejecutar un programa demasiado pesado: sufrirá retrasos, tendrá problemas de rendimiento en general y cargará muy lentamente.
Tamaño de la página
El tamaño de la página es otra variable fundamental para la velocidad de carga. Y es que no es lo mismo cargar una página de unos cientos de kilobytes a un sitio que ocupa todo 1 gigabyte.
Mantener el tamaño de tu página en un rango óptimo es una de las mejores formas de evitar que los tiempos de carga se hagan más largos.
CMS y Plugins
Usar un CMS como WordPress también tiene un impacto directo en el rendimiento de tu sitio. Intenta evitar el uso de temas o plantillas demasiado exigentes.
Más allá de esto, elude el uso intensivo del Javascript, pues sin duda perjudicará la velocidad de tu sitio.

Los plugins también pueden ralentizar la carga de tu página, por lo que debes escogerlos con mucho criterio y evitar su uso excesivo.
Mantén tu sitio lo más libre de plugins que puedas y evitarás más de un cuello de botella en la carga de tu página.
¿Cómo medir la velocidad de carga de una web?
Pero aunque la velocidad de carga sea algo tan importante, puede ser un aspecto complejo de analizar, hasta el punto que detectar un solo problema podría ser todo un desafío si lo hacemos por nuestra cuenta.
Las mejores herramientas para comprobar la velocidad de tu web hacen todo esto por ti, muy bien y muy rápido. Por eso son tan funcionales a la hora de trabajar en el rendimiento de tu sitio, pues te permiten ubicar los problemas, y la mayoría de las veces, te dan tips sobre cómo remediarlos.
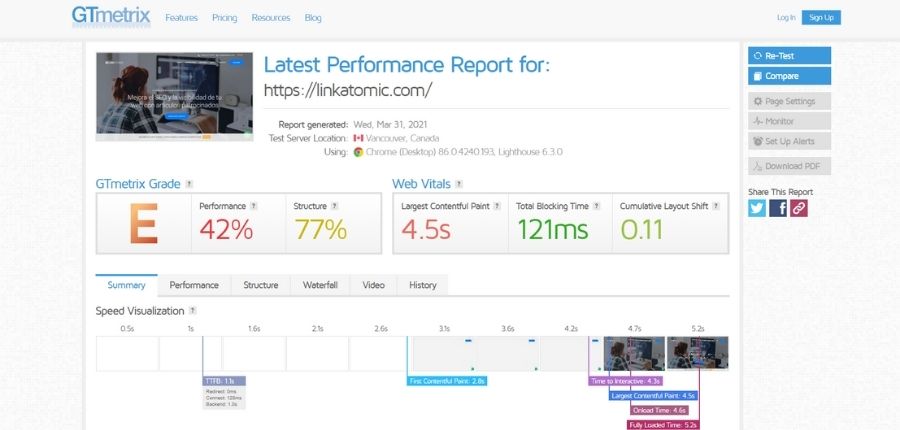
1. GTmetrix

GTmetrix es una de las mejores herramientas para medir la velocidad de tu web, una suite completa que prueba de forma exhaustiva tu sitio y su rendimiento.
Analiza detalles como la carga total de la página, las peticiones de tu web, el peso total que ocupan elementos como el HTML o el CSS de tu sitio, y cuanto impactan su rendimiento.
Pero lo que realmente hace brillar a GTmetrix es que reune algunas de las mejores características de otras herramientas de test de velocidad, como Lighthouse, de Google; o YSlow, y le suma recomendaciones puntuales para que puedas trabajar en cada uno de los elementos que ralentizan tu sitio.
¿Una imagen está bloqueando la carga de tu página? No hay problema, GTmetrix te explica cómo podrías resolverlo.
¿Ciertas fuentes tipográficas agregan unos segundos de carga? GTmetrix te ofrecerá sus tips.
Son estos tips los que resultan verdaderemente invaluables, puesto que identificar el problema es solo una parte del proceso de optimización; repararlos es el objetivo final, uno que puede ser realmente difícil de alcanzar si no sabes por dónde empezar.
Con los consejos de GTmetrix tendrás un excelente punto de partida.

2. PageSpeed Insights

Si algo caracteriza a PageSpeed Insigts es su fiabilidad.
¿Por qué fiabilidad? Porque es una herramienta desarrollada por el mismo Google, lo que quiere decir que te ayuda a analizar tu sitio desde el punto de vista del propio Google. Una ventaja táctica.
PageSpeed Insights analiza aspectos como el tiempo que toma tu página en cargar hasta ser completamente interactiva, su índice de velocidad y los cambios de diseño que sufre por contenido que cargue lento.
A su vez, te muestra los elementos en los que puedes trabajar para mejorar los tiempos de carga, y los segundos o milisegundos que te ahorrarías con ello. Detalla cada uno de los problemas que logra ubicar en sus experimentos y ofrece soluciones a través de la extensa documentación que Google pone a disposición de los desarrolladores web y webmasters.
La herramienta que emplea para sus pruebas es Lighthouse, y sus experimentos evaluan el desempeño de tu web tanto en computadores como en móviles.
Entre todo, lo que la hace realmente ideal, es que te permite ponerte en los zapatos de Google y evaluar cómo este valora tu web. Lo que te ayudará a optimizar aún más tu sitio y favorecerá tu posicionamiento.

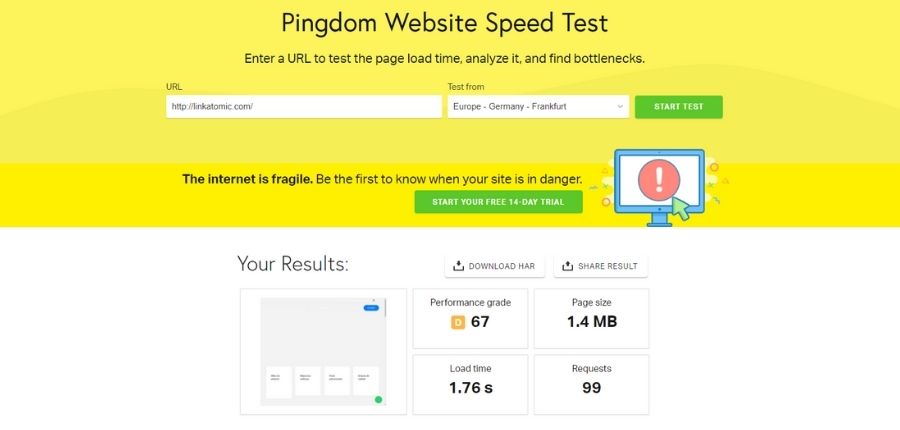
3. Pingdom Tools

Pingdom Tools es la navaja suiza de las herramientas de prueba de velocidad.
No solo mide la velocidad de carga de tu sitio, la respuesta del servidor, el peso total de tu web o la cantidad de peticiones que esta hace. También analiza de forma integral el rendimiento de tu sitio, incluso desde locaciones determinadas o en circunstancias específicas.
Con Pingdom Tools puedes monitorear la experiencia de usuarios reales, ver cuán óptimo es el funcionamiento de tu sitio, cómo se comporta con diferentes navegadores o en distintos dispositivos.
Sus análisis son por esto mucho más completos que los de una herramienta como Google PageSpeed Insights. Por lo que es ideal cuando quieres realizar un estudio más preciso del desempeño de tu web y de los puntos que deberás trabajar para que cargue aún más rápido.

5. Google Analytics
Si ya usas Google Analytics este método te vendrá de maravilla.
Para acceder a este análisis solo tienes que ir a la sección “Comportamiento”, allí encontrarás la pestaña “Velocidad de sitio”, esta te mostrará información detallada sobre el rendimiento de tu sitio.
Desde el tiempo de carga promedio de las páginas, el tiempo medio de respuesta del servidor, hasta la velocidad de páginas específicas. Analytics te enseñará abundante información al respecto, pero lo que hace realmente especial este análisis de rendimiento es que puede evaluar el desempeño de tu sitio para intervalos determinados de tiempo.
De esta forma puedes ver qué tan bien ha cargado tu sitio todos los días de un mes, cómo han mejorado (o empeorado) sus tiempos de carga y qué elementos podrían estar causando que se ralentice.

Consejos para mejorar la velocidad de tu sitio web
¿Quieres empezar a trabajar desde ahora en la velocidad web de tu página? Considera algunos de estos consejos:
- Optimiza tanto tus imagénes como tus vídeos, son el contenido más pesado de tu web y la ralentizarán si no están bien trabajadas.
- Elimina plugins innecesarios y evita aquellos que son demasiado pesados. Si usas WordPress un uso excesivo de plugins sin duda aumentará el tiempo de carga de tu página.
- Minifica apropiadamente el CSS, HTML y JSS siempre que puedas. Plugins como Autoptimize o WP Rocket pueden hacerlo de maravilla.
- Contrata un servicio de hosting que te ofrezca la potencia que necesita tu web para funcionar de manera óptima.
- Usa una CDN. Las CDNs como Cloudflare aumentan la velocidad con la que los usuarios de todo el mundo pueden acceder a tu página.
Con estos consejos y estas herramientas tienes un excelente punto de partida. Síguelos y mira como este importante factor del SEO On Page te ayuda a posicionar más alto en las SERPs.
¿Necesitas ayuda con tu estrategia de SEO y branded content?
En Linkatomic te ofrecemos 20.000 periódicos y blogs para mejorar tu visibilidad en internet.


